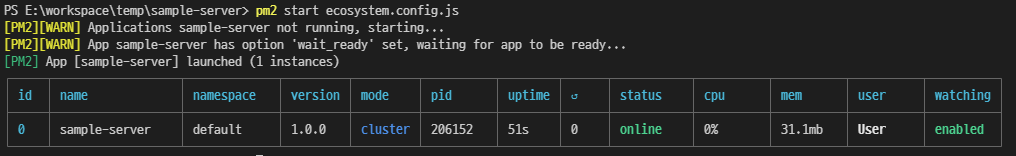
pm2 사용방법 2/2 By starseat 2022-01-26 21:44:48 NodeJS Post Tags 지난번에 이어 pm2 사용법을 작성한다. * [(pm2 사용방법 1/2)](https://starseat.net/blog/view/21) <br> 전에는 pm2 로 직접 실행하였는데 이번에는 `ecosystem.config.js` 를 사용해 볼 것이다. vscode 로 `ecosystem.config.js` 파일을 생성 후에 아래 내용을 입력한다. ```javascript module.exports = { apps: [{ name: 'sample-server', script: 'index.js', watch: true, instances: 1, exec_mode: `cluster`, wait_ready: true, listen_timeout: 50000, kill_timeout: 5000, env: { "NODE_ENV": "development" }, env_production: { "NODE_ENV": "production" } }, ] }; ``` 간단하게 설명하자면 * `name`: pm2 list 에서 보여질 명칭이다. * `script`: node app 을 실행시켜야 될 파일이다. * `watch`: 소스가 변경되면 재시작할지에 대한 옵션이다. * `instances`, `exec_mode`: `cluster` mode 와 관련된 옵션이다. 이전엔 `fork` mode 로 실행시켰는데 `ecosystem.config.js` 에선 `cluster` mode 로 실행시켰다. (자세한건 [구글에서 검색](https://www.google.com/search?q=pm2+fork+vs+cluster&rlz=1C1CHZL_koKR743KR743&sxsrf=AOaemvI9zuHcfBwRLLx9nbW81WCtGQK0zQ%3A1643199587156&ei=YzzxYd7zCNPWhwPG34r4DA&oq=pm2+fork+&gs_lcp=Cgdnd3Mtd2l6EAMYBDIFCAAQgAQyCggAEIAEEIcCEBQyBQgAEIAEMgoIABCABBCHAhAUMgUIABDLATIFCAAQgAQyBAgAEB4yBAgAEB4yBggAEAgQHjIGCAAQCBAeOggIABCABBCxAzoKCC4QxwEQ0QMQAzoLCAAQgAQQsQMQgwE6DQgAEIAEEIcCELEDEBQ6EQguEIAEELEDEIMBEMcBEKMCOgcIIxDqAhAnOgQIIxAnOgQIABBDSgQIQRgASgQIRhgAUABY5h1g5TBoA3AAeACAAZMBiAGpC5IBBDAuMTKYAQCgAQGwAQrAAQE&sclient=gws-wiz)해보자.) * `env`: node app 을 실행시키면 `.env` 를 통해 상용(production) 버전인지 개발(development) 버전인지 옵션을 줄 수 있다. 이에 따른 `pm2` 설정이다. 이제 실행시켜 보자 ``` > pm2 start ecosystem.config.js ```  `pm2 start index` 로 실행했을때와는 다른 모습으로 나타나진다. `production` mode 로 실행시키고 싶을떈 실행 명령어에 다음 옵션을 추가한다. ``` > pm2 start ecosystem.config.js env-production ``` 진짜 간단하게 pm2 실행법을 정리해보았다. Previous Post pm2 사용방법 1/2 Next Post node scheduler 만들기